利用Hexo搭建你的个人网站 - 中篇
利用Hexo搭建你的个人网站 - 中篇
本文将继续上篇的内容,具体讲实际操作中遇到的各种问题和解决办法。如果感兴趣,那就继续看下去吧。我会尝试讲得清楚一些,但是不会过多地展开细节。
开始动手
考虑清楚了自己需求和选定了初步的技术路线,接下来本部分将按照我的工作流习惯,讲解具体操作。
本地环境搭建
我们的网站采用的是Hexo框架,选择了Fluid主题。在推到服务器上部署之前,进行本地的调试是不可避免的。由于我使用的macOS系统,这里主要讲下如何在macOS中搭建Hexo框架运行环境。
Node.js的安装
这个部分虽然基础,但是Node.js容易安装失败,比如直接用Node.js官网下载页面给出的二进制包安装,可能会出现EACCES错误。我给出的建议是,直接使用Homebrew安装,省心省力。
1 | |
安装完Node.js后,继续按照Hexo官方教程安装Hexo即可。关键步骤如下:
1 | |
Fluid主题的安装
本部分的关键步骤如下,完成的步骤请参考官方教程
1 | |
本地环境测试
通过安装hexo-server,可以方便地进行测试,预览生成的网站效果等。具体命令如下:
1 | |
利用Github Actions进行自动化部署
相比一些传统的静态网站部署方式,利用Github Actions来自动化部署流程可谓一劳永逸。由于部署流程中使用到了git,网站的版本管理就通过git来实现了。Github Pages提供多地的CDN支持,以及免费的SSL证书,网站访问速度和开启https访问也就迎刃而解了。
上传代码至Github私库
首先我们在GitHub上新建一个repo,命名为<your username>.github.io 为了隐私性考虑,我们将这个repo设置成private. 接下来,上传本地代码至该repo。
由于我们的部署流程是利用GitHub Actions来自动生成静态文件,并将这些静态文件作为静态网站的后台文件,所以我们不需要上传node_modules, public等文件夹。那么,在博客文件夹中添加如下所示的.gitignore文件即可。
1 | |
同步站点至Coding.net加速国内访问
由于Coding.net提供了基于腾讯云Serverless服务创建的网络托管服务,可以将静态或动态网站一键部署到云端,而静态资源的分发则由腾讯云对象存储COS和拥有多个边缘网点的腾讯云内容分发网络CDN提供支持,所以我们选择将静态网站文件同步到Coding.net平台,具体的文档可以参考快速入门。
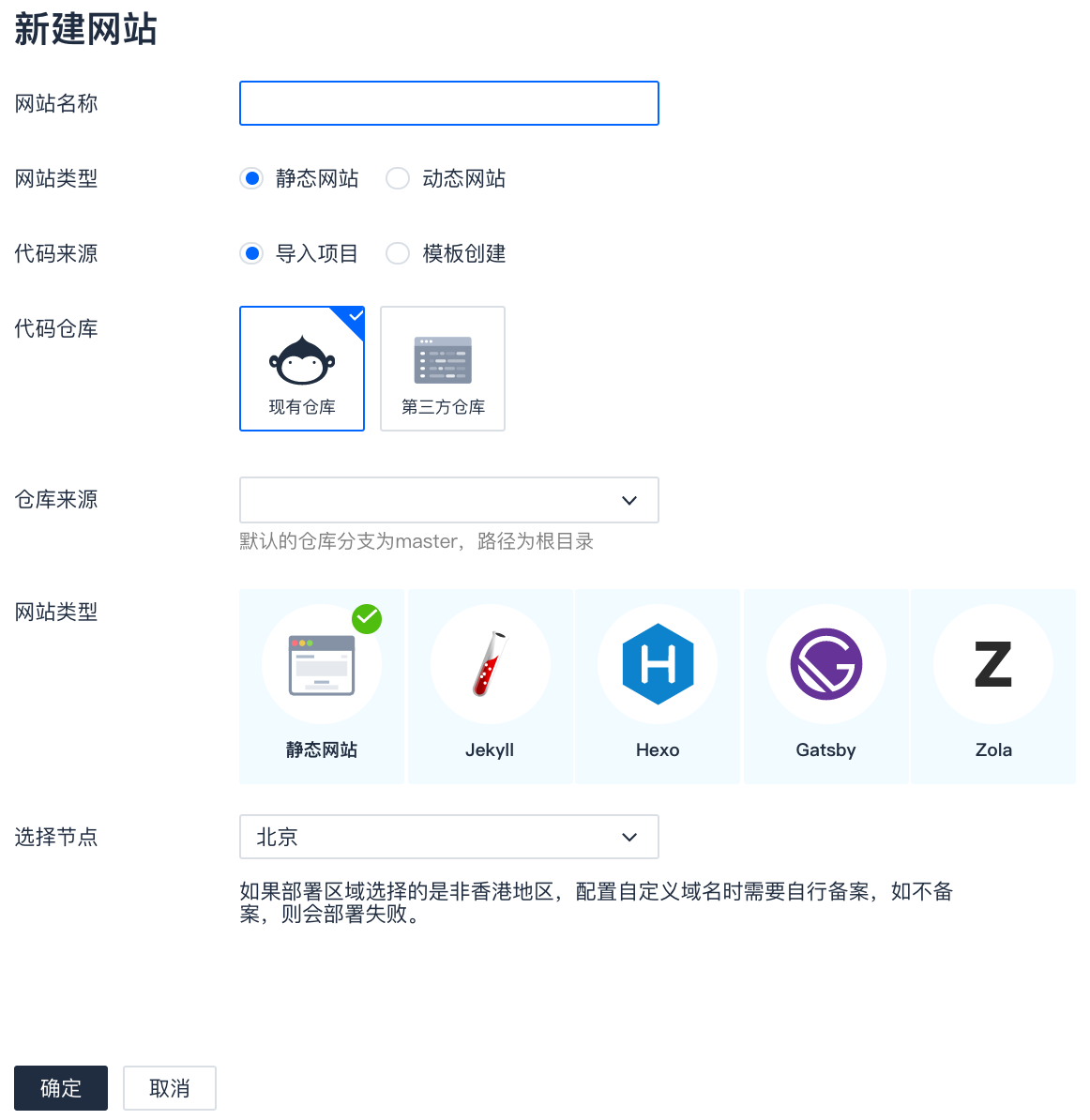
在完成注册账号-新建项目-新建代码仓库流程后,选择页面左侧的持续部署-网站托管,按照步骤完成腾讯云权限配置和完成实名认证。如下图所示:

在接下来的新建网站页面中,注意选择网站类型为静态网站,并且在网站类型选择静态网站,而非Hexo。因为我们后面会直接将Github Actions中编译好的静态文件上传到Coding平台,而非从Coding平台构建我们基于Hexo的网站。最后注意选择节点为香港或北上广。如果选择香港,那么就不需要进行自定义域名的备案,但是在境内的访问速度会稍慢。整个配置流程如下图所示:

最后在自动化同步至Coding平台前,我们还需要在Coding平台添加SSH公钥,这样就可以在GitHub Actions中使用SSH协议进行访问,推送代码。添加公钥的方法请参考官方文档。
编写workflows
我们可以利用GitHub Actions预设好的时机,创建一个云端虚拟环境,并执行预设的部署步骤。如果对于GitHub Actions还不了解,可以参考这篇官方文档。
首先,我们在博客目录下,创建文件.github/workflows/deploy.yml,其中,deploy.yml的命名随意,但必须处于文件夹.github/workflows下,才能被GitHub正确识别并处理。
接下来,将直接给出我编写的workflow,并给出详细的注释,大家可以参考并写出自己的版本。
1 | |
其中,deploy任务中最后两个步骤需要特别讲下。我们在同步代码至Coding平台中设置了SSH公钥,那么这一步我们需要给脚本提供私钥和已知主机文件。为了避免关键信息暴露在日志中,我们同样需要存放在Github项目中的Secrets中。依次选择Settings-Secrets,添加CODING_PRIVATE_KEY,内容为SSH私钥文件内容。添加CODING_HOSTS,具体为在成功执行ssh -T git@e.coding.net 命令后,在~/.ssh/known_hosts文件中留下的记录,具体如下:
1 | |
最后一个步骤,具体是在将Github平台上生成的静态文件覆盖更新到Coding平台。其中,git提交的用户名和密码可以随意设置,在Coding平台上会显示为你自己的用户名,因为使用了SSH密钥来提交。在这里,为了不在日志中暴露用户名和邮件,我设置成了GithubAction和noreply@github.com.
优化DNS解析
为了区分境内访客和境外访客,我们需要根据访客的线路智能解析IP地址。由于我使用的是阿里云提供的DNS解析,所以这里讲解下如何在阿里云中设置。
首先登陆阿里云的DNS控制台,选择自己的域名后选择添加记录。第一条添加CNAME类型主机记录为@的默认解析线路,记录值为Coding平台网站托管模块提供的CNAME指向,格式为your.domain.cnd.dnsv1.com. 第二条添加CNAME类型主机记录为@的境外解析线路,记录值为GitHub Pages的默认地址,格式为your_username.github.io. 第三条记录,是为了通过GitHub Pages的DNS检查,需要我们添加CNAME类型主机记录为www的默认解析线路,记录值为GitHub Pages的默认地址,格式为your_username.github.io.
最终速度测试
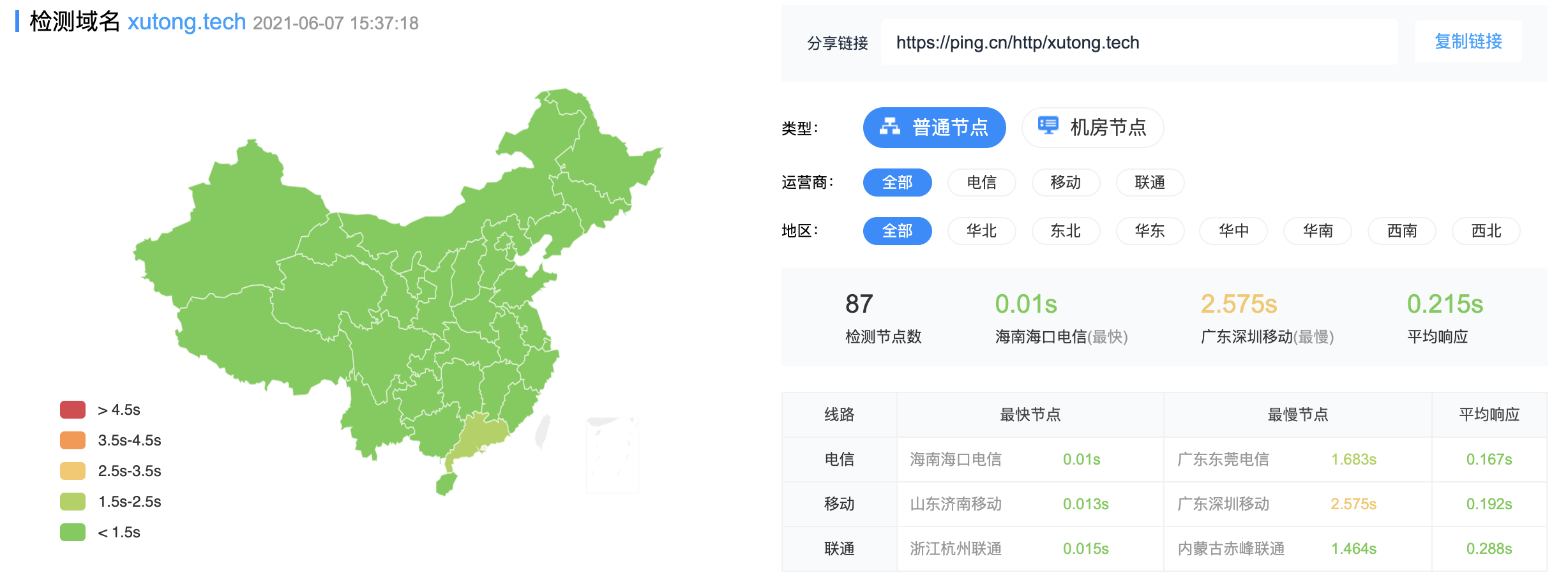
到目前为止,我们的网站就可以上线了。我们可以通过Ping.cn测试下在境内多节点的访问速度,结果如下图所示,可以看到在87个节点中,网站的访问速度还是不错的,平均响应在200ms左右。

另外,我们还可以通过站长之家提供的国际测速,简单了解下境外节点的访问速度,结果如下,大部分节点延迟在100ms左右。

下篇预告
中篇介绍了在规划了网站内容后如何具体操作,相信大家已经可以按照上述步骤完成网站的搭建和部署。下篇中将带来如何添加Clustrmaps插件记录并展示网站的访客位置,以及如何利用Google Analytics平台分析网站访问情况和利用Google Search Console来提高网站内容在搜索引擎中被检索并点击的几率。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!